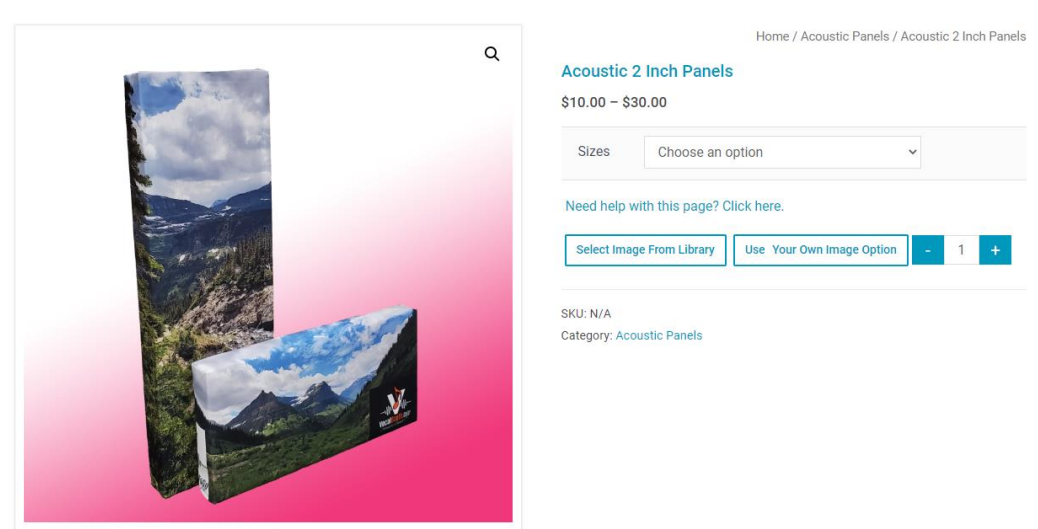
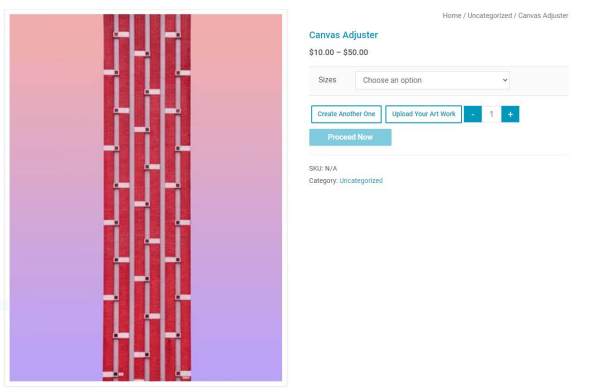
When you click on a product, you should see a screen like this open up:

How to add your product image.
We offer two options to create your custom acoustic panel image:
1. Use your own image
2. Select from image library
If you already have an image that you would like to use for the panel, follow these steps:
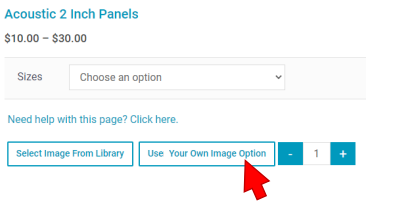
1) Click on “Use Your Own Image”

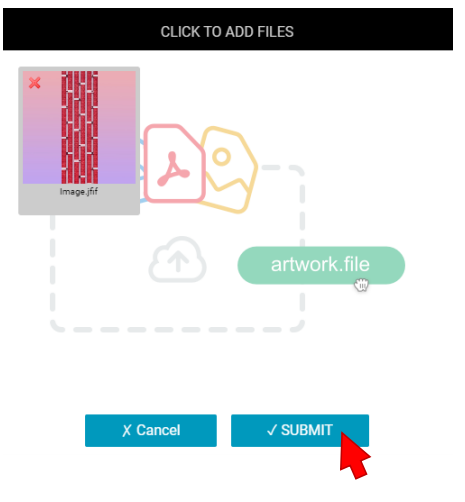
2) Once you click, this box will pop up:

3) Click on “CLICK TO ADD FILES”

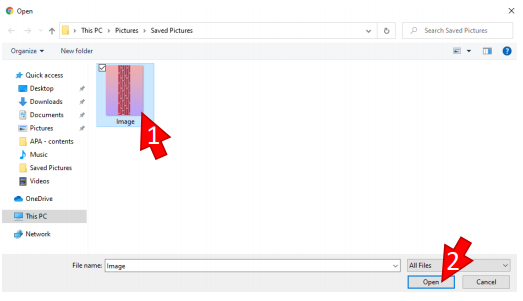
4) Once you click, your files will pop up. Select the image you would like to submit, then click “Open”.

5) You should now see your image attached to the select files box. Click “SUBMIT” to submit the image.

6) If all went correctly, the product image should change to match the image you chose:

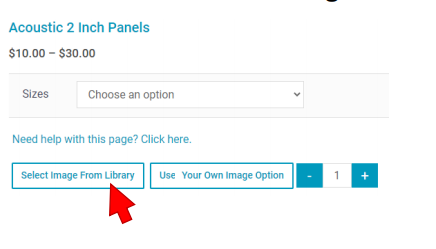
If you would like to Select an image from Image library, follow these steps:
1) Click on “Select from Image Library”

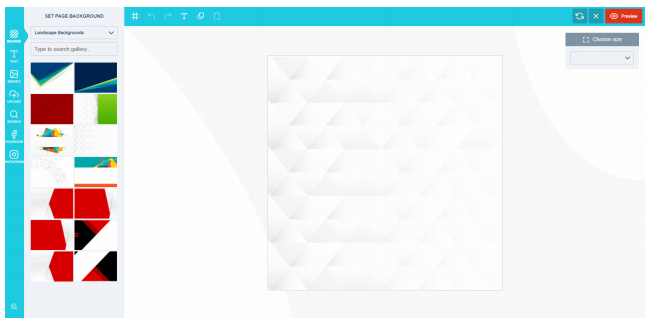
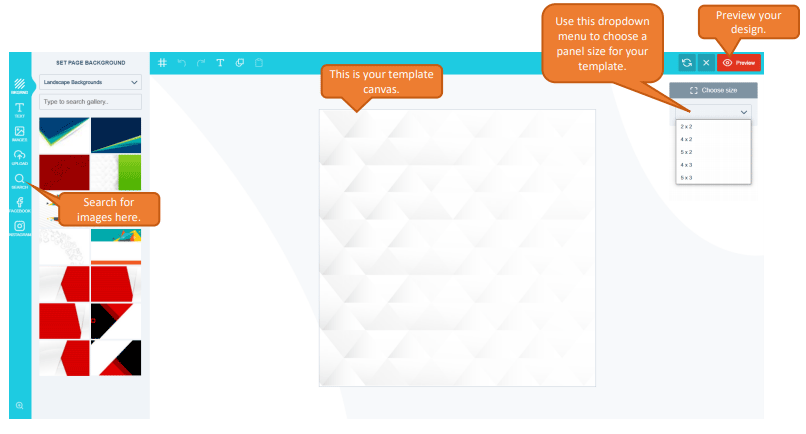
2) Once you click, you will be redirected to this editor screen:


3) Once you are satisfied with your design, hit “Preview” in the top right corner of the screen. You will be shown a preview of your product, and at the top of the screen you will see this:

4) Click “Cancel” if you wish to return to the editing board, and click “Submit” if you are happy with how your design looks.
5) If all went correctly, the product image should change to match the image you chose.
6) Add the product to the shopping cart and proceed to checkout.